top of page
■はじめに
■モデリング
■UVマッピング
■テクスチャ
■ドット絵
-
アンチエイリアス!
■ドット絵「アンチエイリアス!」
ローポリ講座ですが、小さいテクスチャを製作する場合には
ドット絵の技術も必要になってきますので、今回はドット絵の基本である
「アンチエイリアス」について少し触れてみます。
まず、アンチエイリアスとは
ドットの一粒(すべてのCGの最小単位である1ピクセル)は四角なので曲線などをドット絵で描く場合、
どうしても輪郭がガタガタになってしまいます。これをジャギーと呼ぶのですが、
このジャギーを少しでも軽減させて見せるために「アンチエイリアス」を使います。
具体的には、基本、輪郭の色と背景の色の中間色を置いてジャギーを目立たなくする手法です。
これはイラストのツールなどで自動的に付けてくれるものがありますが、
ドット絵の場合のアンチエイリアスは、手動で行うのが一般的であり、最善の方法だと思います。

こちら、上下に同じ画像が並んでおりますが、
上は2色しか使ってないのでジャギーが目立ちます。
下の方はアンチエイリアスを掛けてジャギーを消しています。
それでは拡大してみてみましょう↓

左側はピンクと黒の2値なので、中間色である暗いピンクのアンチエイリアスです。
右側は青と白の2値ですので、中間色は明るい青(水色)になります。
このように中間色を置いてジャギーを消し、滑らかなドット絵を表します。
これがドット絵の基本である、「アンチエイリアス」であります。
続きまして、実用例を元に解析して行きます。

この画像で解説して行きます。
-
線画を描く。
-
色を塗り、影を書き込む。
-
線画を和らげる為に線画にも色を塗る。
-
一段階目の中間色を置いていく。
-
中間色を増やしてさらに滑らかにしていきます。
-
これは用途によりますがキャラクターと背景にも中間色を置きます。
順序などは一例ですが、簡単に言えば以上の手順でアンチエイリアスを掛けて行きます。
通常、このような中間色を使ってアンチエイリアスを掛けると思うのですが・・・
アンチエイリアスの特性を理解すれば、↓のようなアンチエイリアスもあります。

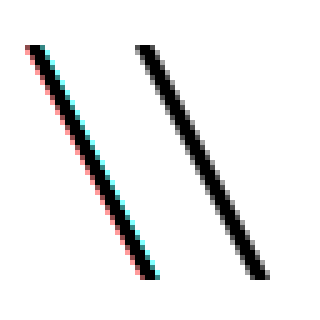
こちらの斜線ですが、ちょっと注意して見て頂きたいんですが、
左右で違うアンチを掛けてるんですが、どちらが綺麗ですか?
左の方が少し細くてくっきりに(シャープに)見えませんか?本当、微量ですが・・・。
まぁそんな事はどうだっていいのです・・・
僕が言いたい事は↓の画像を見て頂ければ一目瞭然です。

・・・こんな色を中間色として使っても、等倍サイズで見たらなかなか気付きませんよね?
出来るドッターは目の錯覚を多用しながら描くらしいです。すごい技ですよね。
錯覚を利用すれば1ドットと1ドットの間に存在しない線を表現することも可能だとか。
ドット絵は誰でも描ける反面、とっても奥が深い手法でもあるんですね。
アンチエイリアスを今一度、研究するのも楽しいかもしれません。
bottom of page


